大家好,这次给大家介绍10款前端开发效率工具,每一款亲测有效,值得推荐,用起来事半功倍,下面看详情。
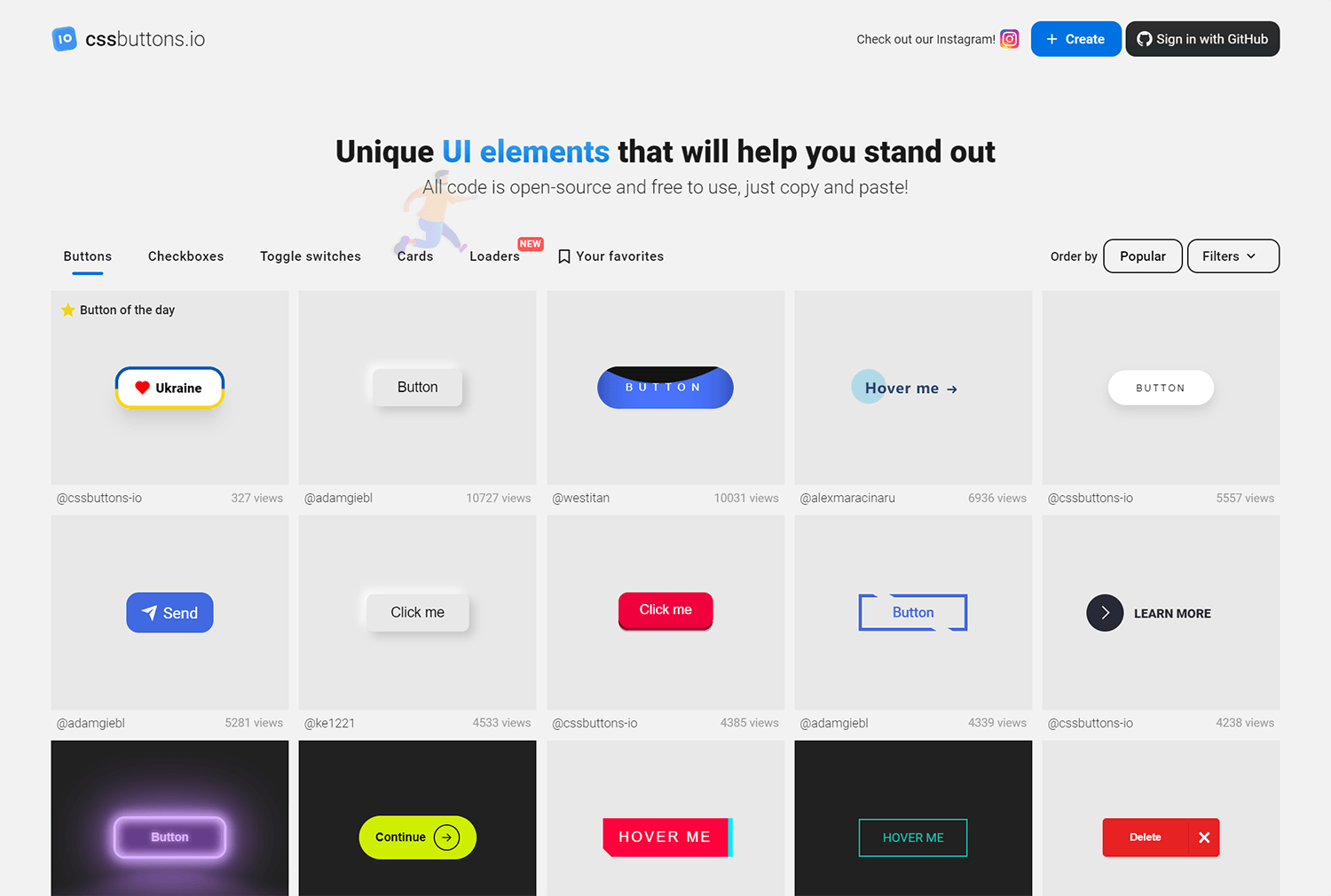
一、Cs*uttons 按钮设计工具
在线CSS按钮设计工具。Cs*uttons所有代码都是开源的,可以免费使用,只需复制和粘贴!使用方法特别简单。

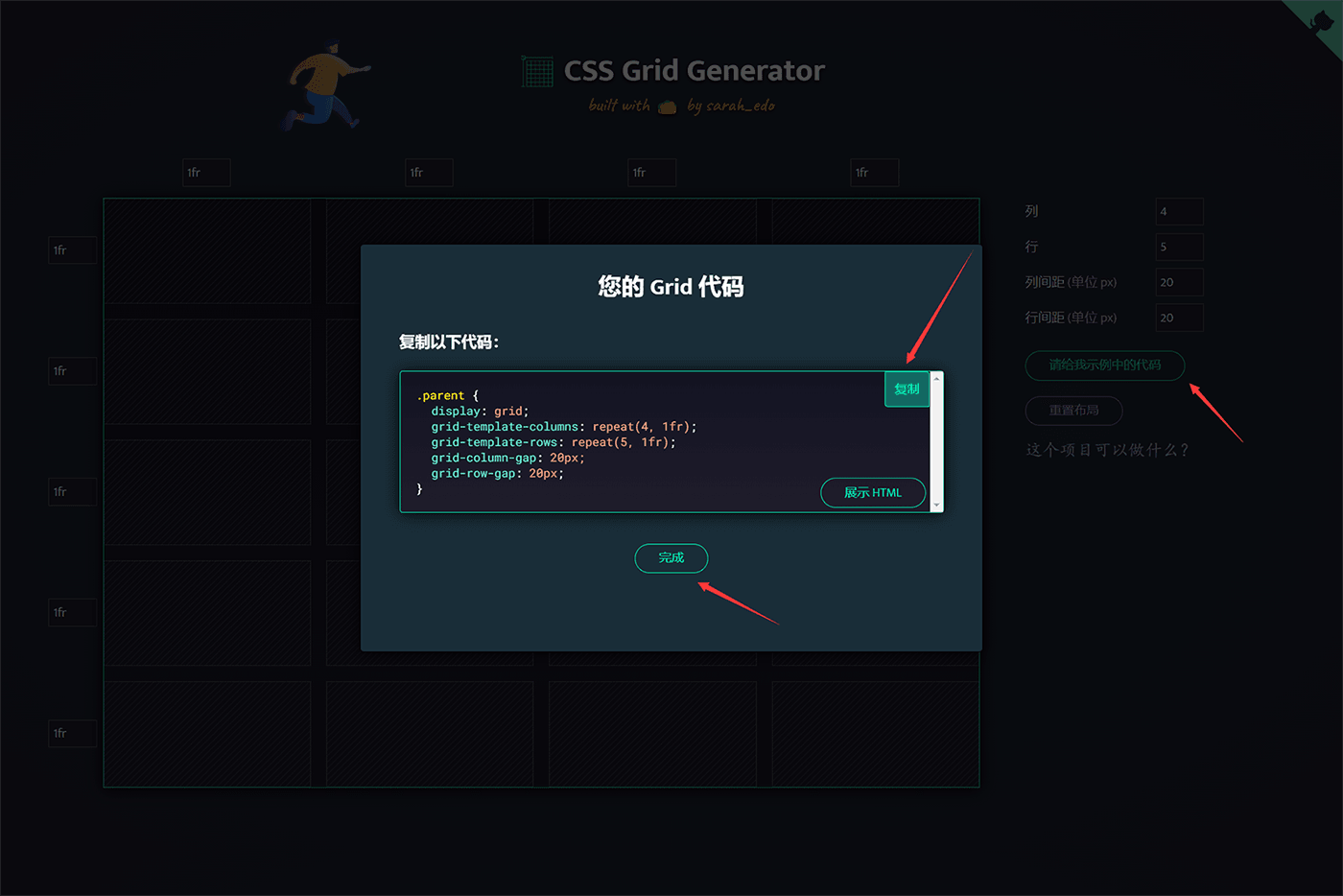
二、CSS Grid Generator 网格生成器
CSS Grid Generator网格生成器顾名思义是一个可以在线生成CSS网格代码的一个工具,可免费使用。可以设置行和列的数字还有单位,将为您生成一个 CSS Grid 网格布局!在方框中拖动来创建 div 放置在网格内。

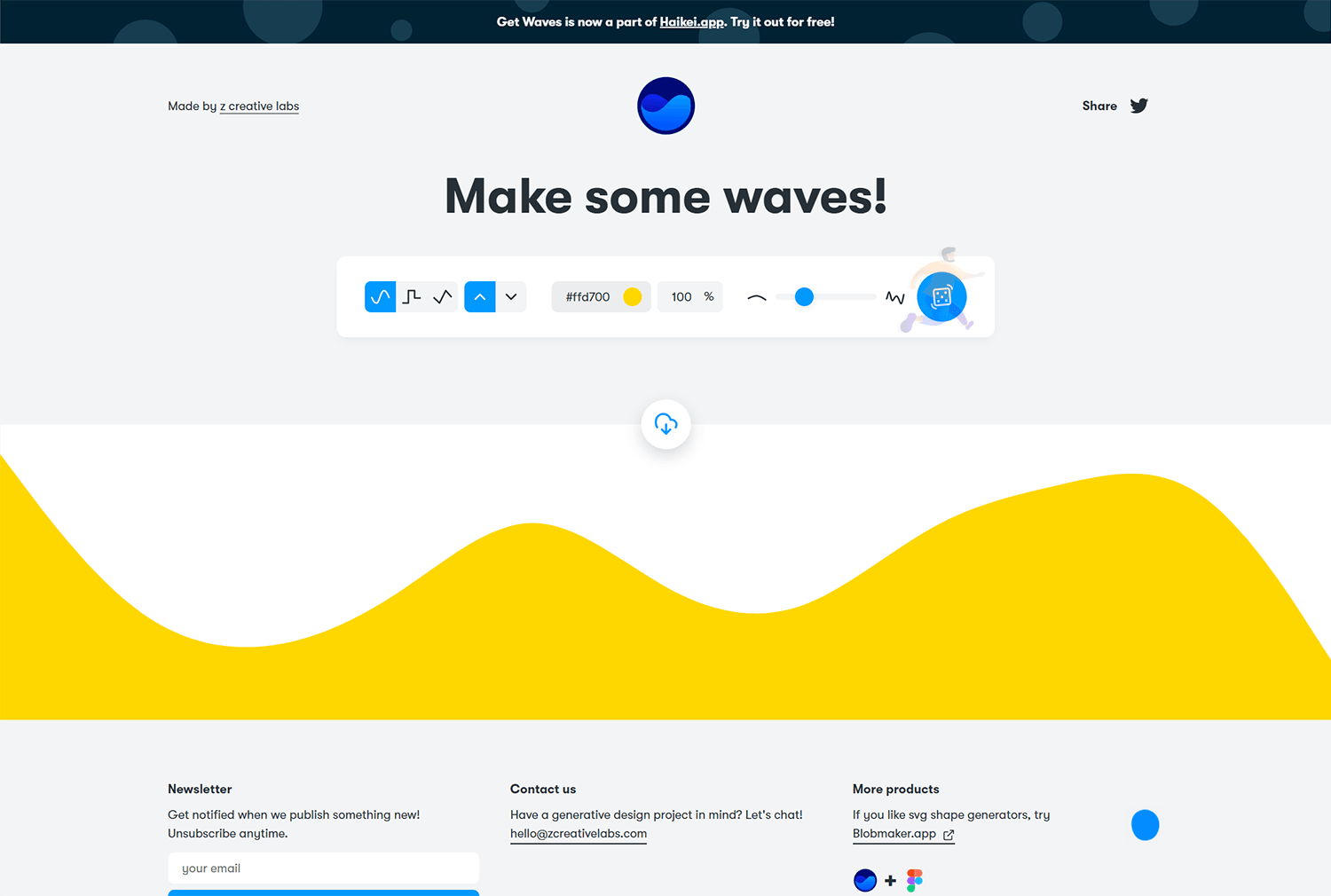
三、Get waves 波浪样式生成工具
Get Waves是一个生成 svg 格式波浪图案的线上工具,直接打开网站就能线上制作。提供一些基本选项,包括波浪类型、位置、颜色、透明度、密度等等,调整后会立即在网页中产生效果预览,最终可以将图片另存为 svg 矢量图或产生 svg 代码。

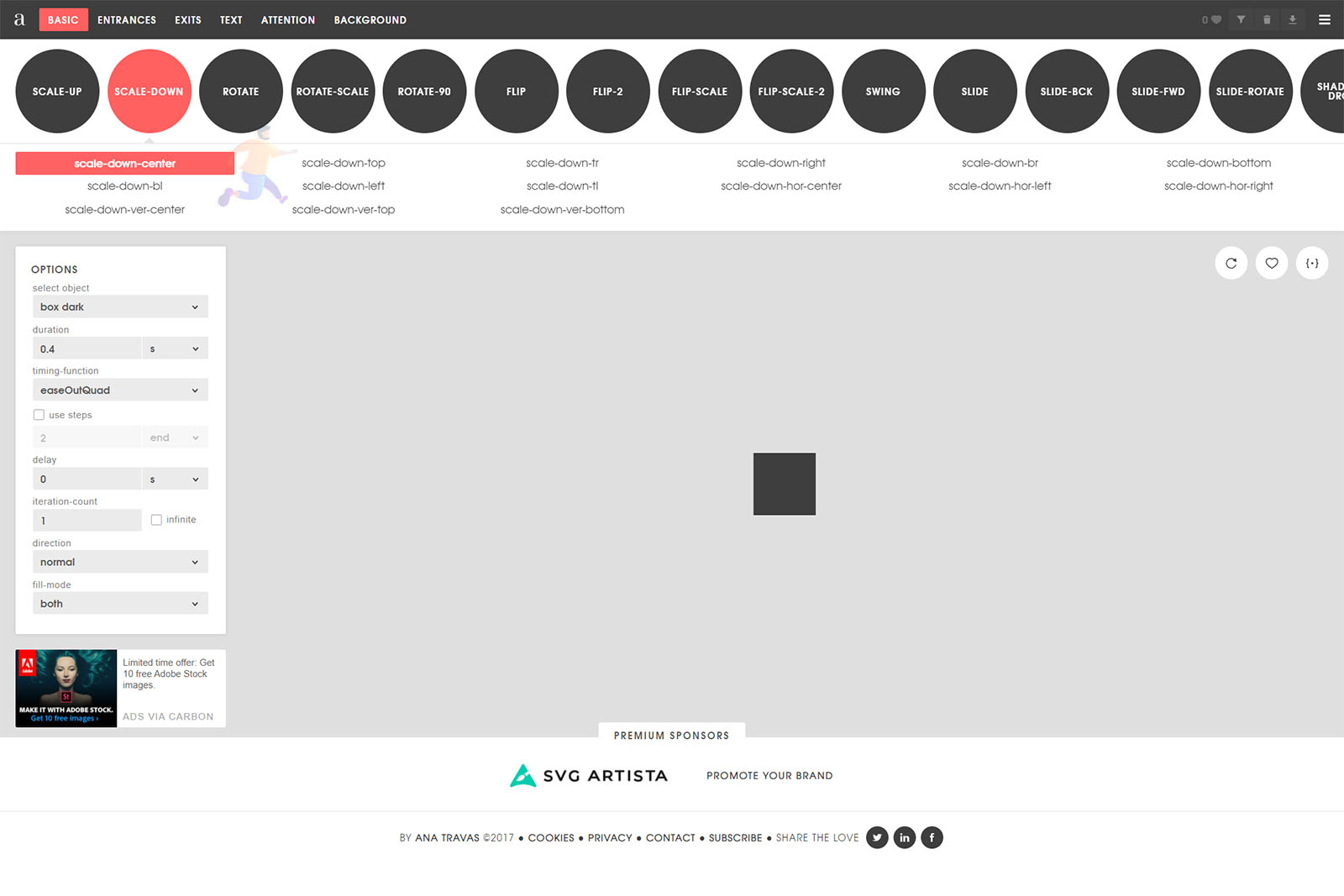
四、Animista 动画大全
这个免费的Web应用程序使您只需单击一个按钮即可生成自定义CSS动画 。 您可以在预先设计的动作之间进行选择,例如幻灯片,变换,摆动,甚至是阴影动画。

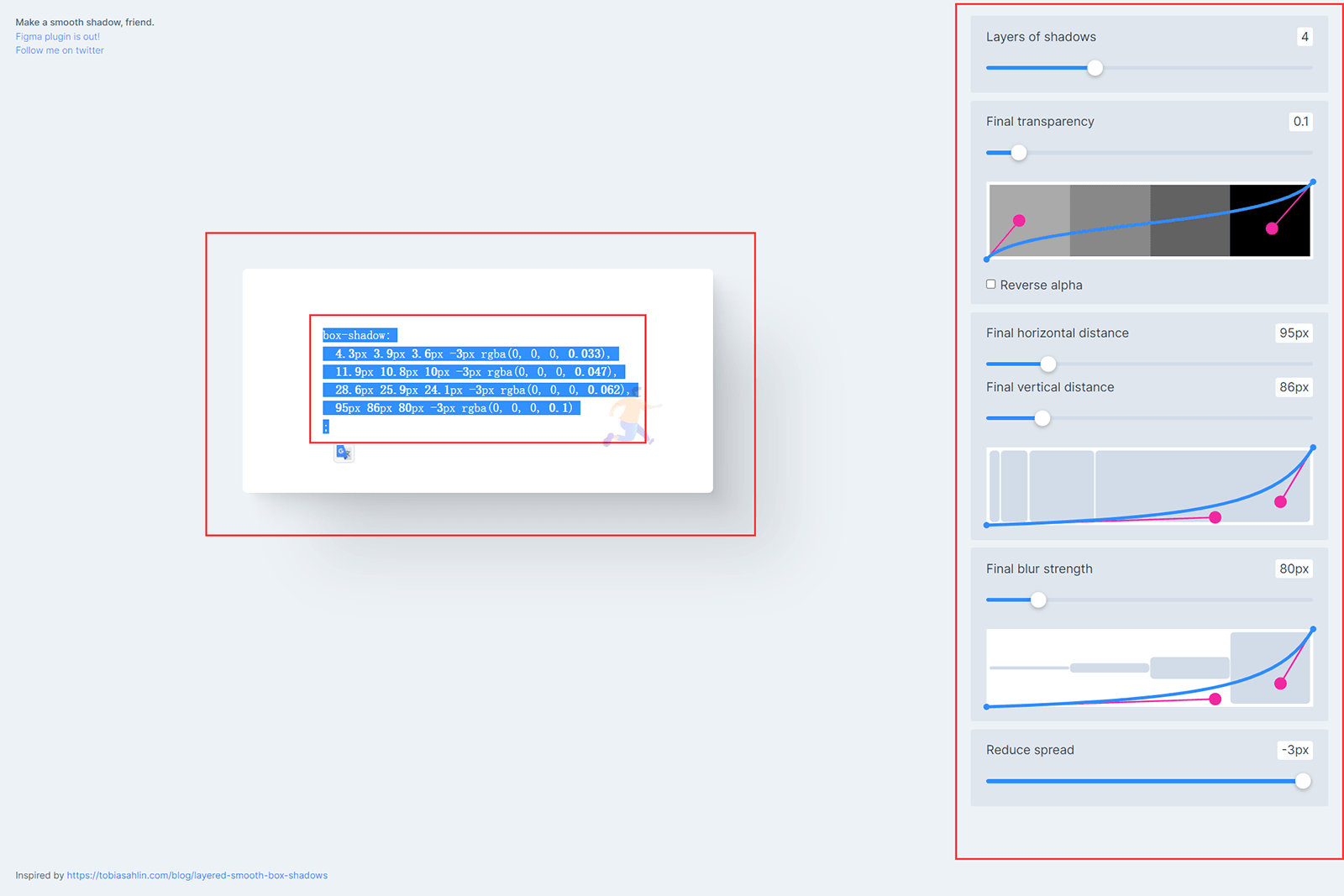
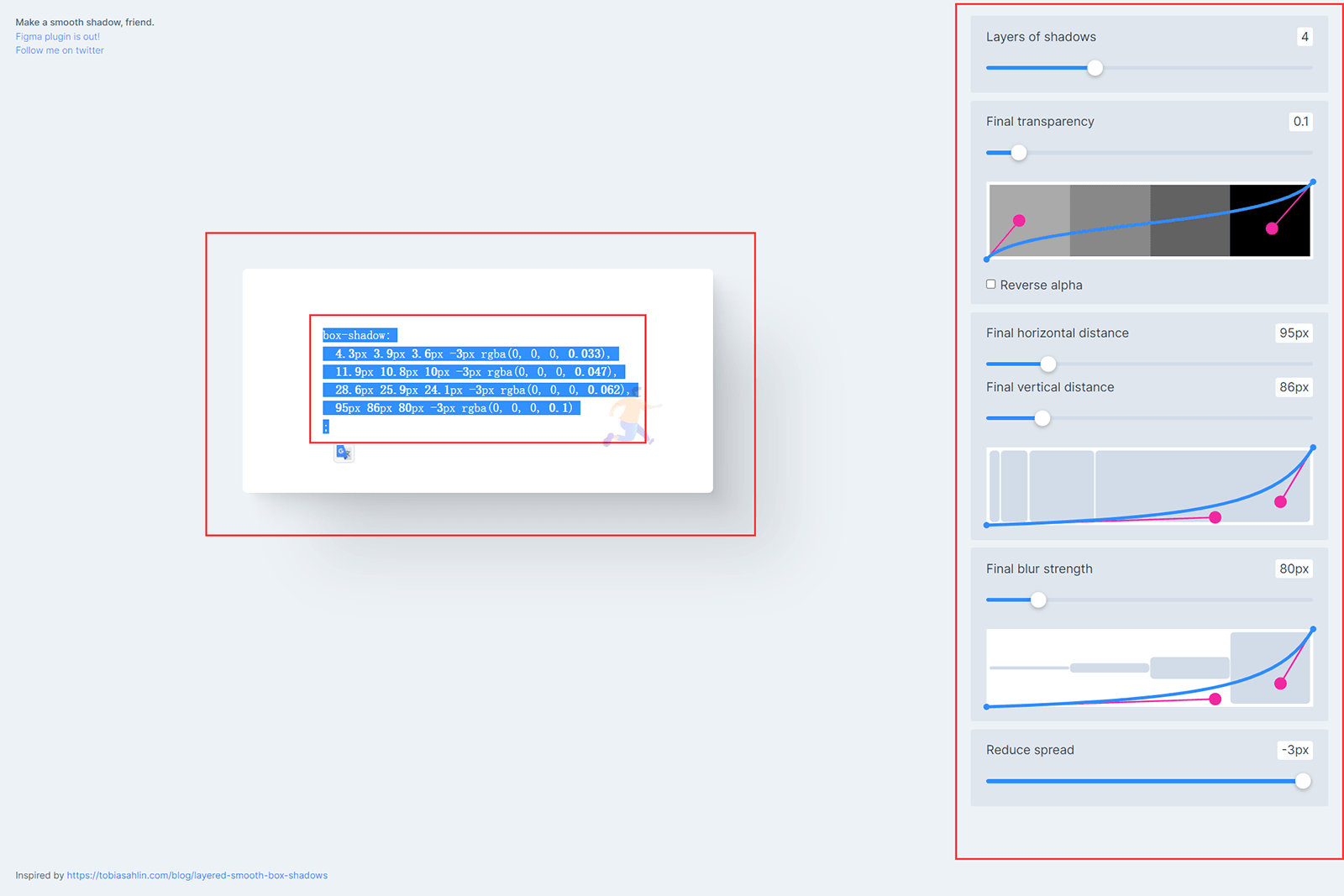
五、*ooth Shadow 阴影生成工具
*ooth Shadow可以生成多个分层阴影,展现非常酷的效果,***也可以自定义颜色。这次给大家分享这个可视化创建 CSS 阴影效果的网站。

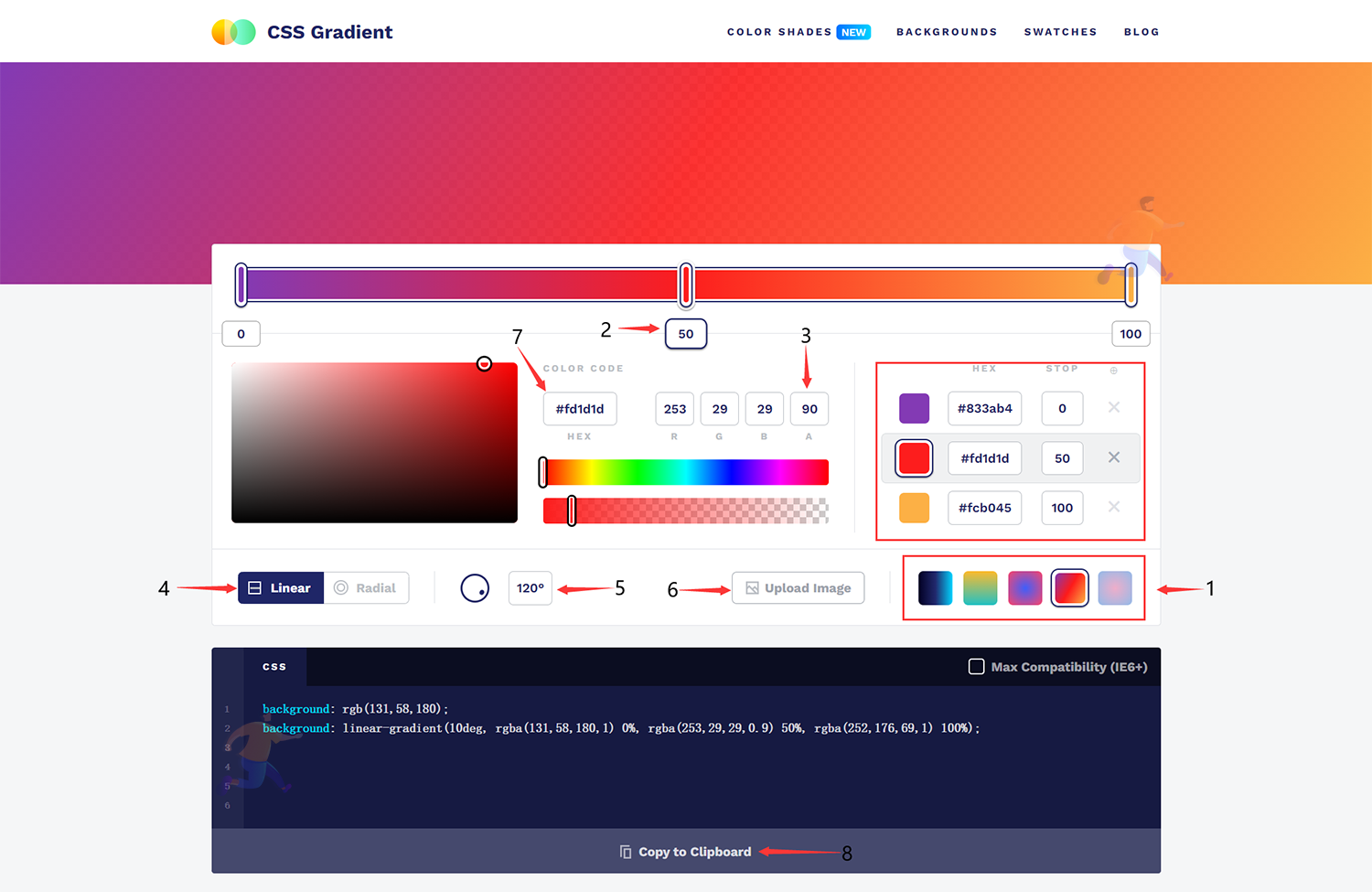
六、CSS Gradient 颜色渐变设置工具
如果***经常要用到渐变,那么***一定会喜欢CSS Gradient。我已经用了很长时间,非常完美。而且***还可以在CSS Gradient上获得一些工具,比如渐变按钮等等。

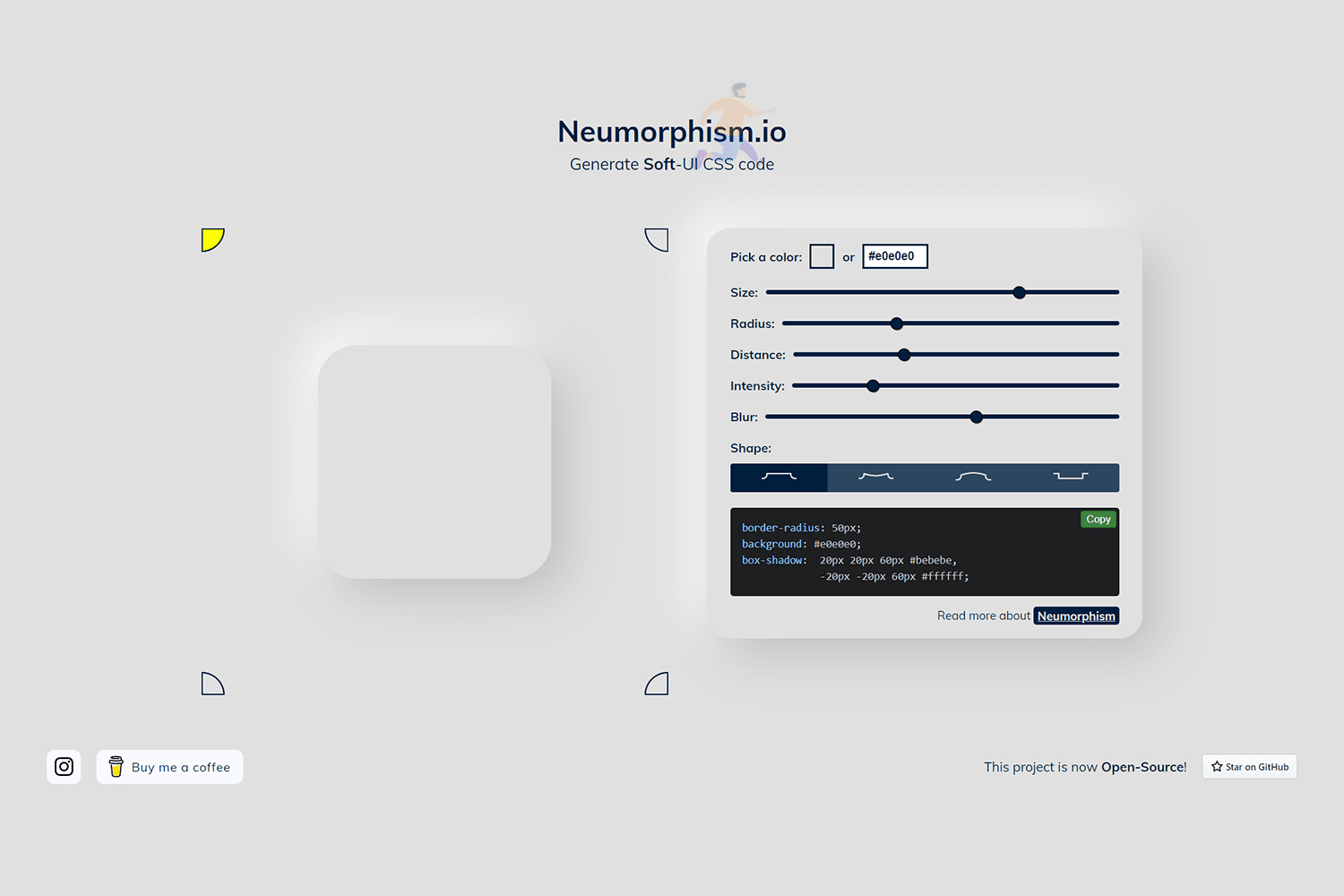
七、Neumorphi* 圆角、阴影生成工具
Neumorphi*是一个可以自动生成CSS代码的调试工具,可以自定义border-radius, box-shadow等,支持一键Copy代码,免费使用。

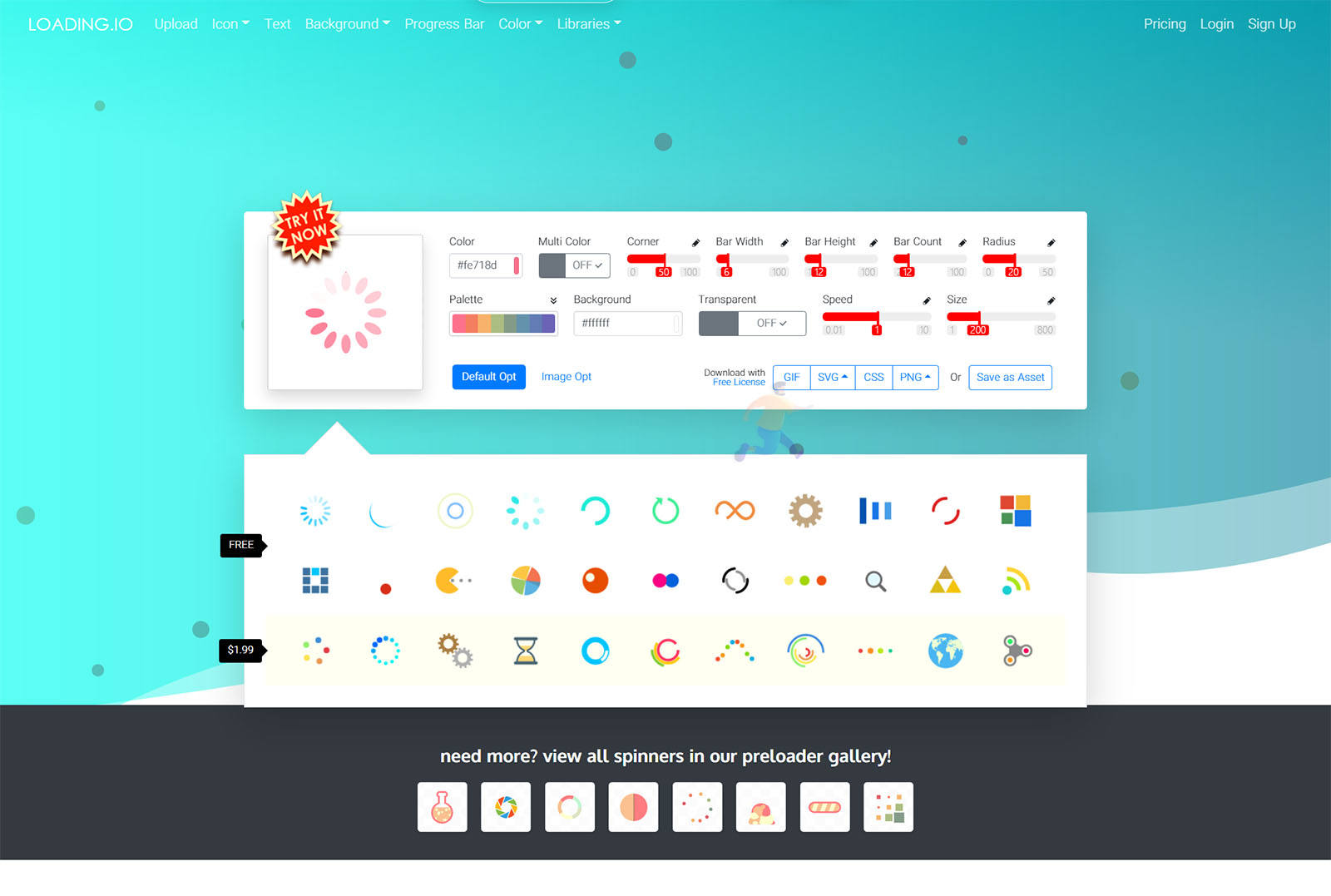
八、LOADING loading素材大全
Loading.io是一个简单好用的loading素材制作网站,提供基于各种形式(Ajax Loader, Animated Icons, Live Background)和各种格式(GIF / SVG / APNG / CSS )的loading过渡动画。

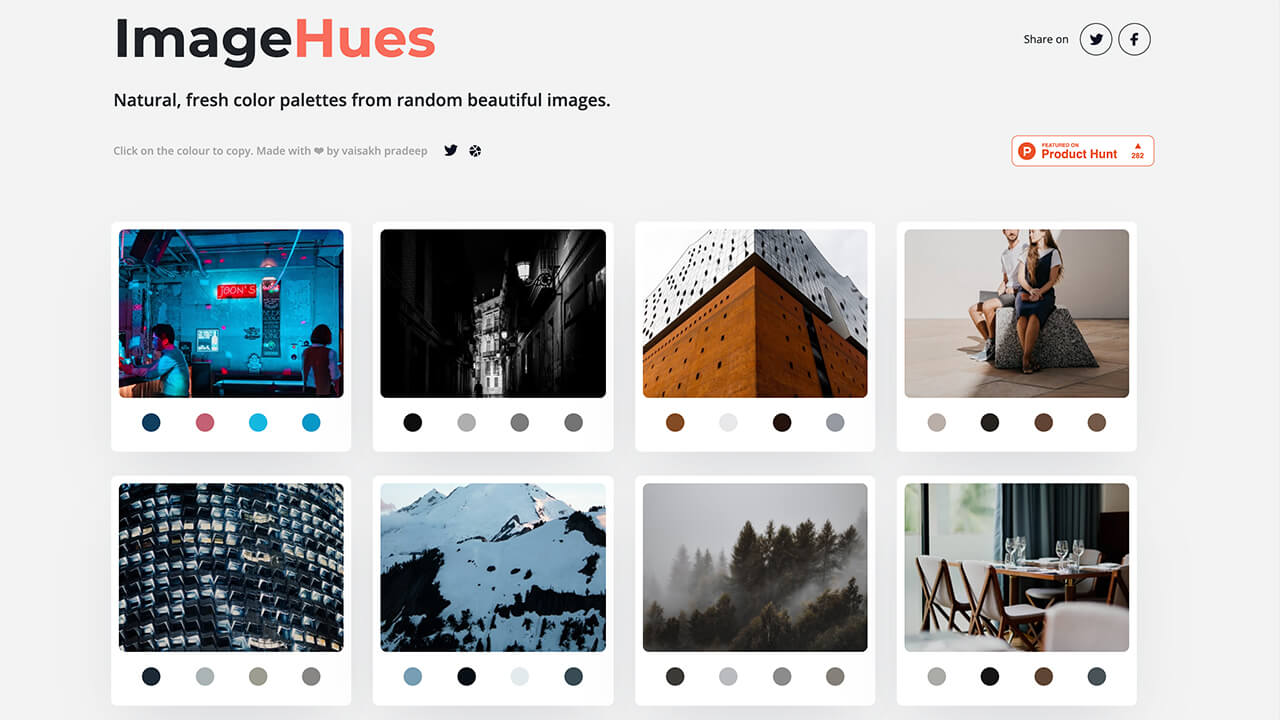
九、Image Hues 随机图片提取颜色
随机图片提取颜色进行配色。从upslash网站里精选了一些摄影作品,提取了画面配色,可以复制色号。

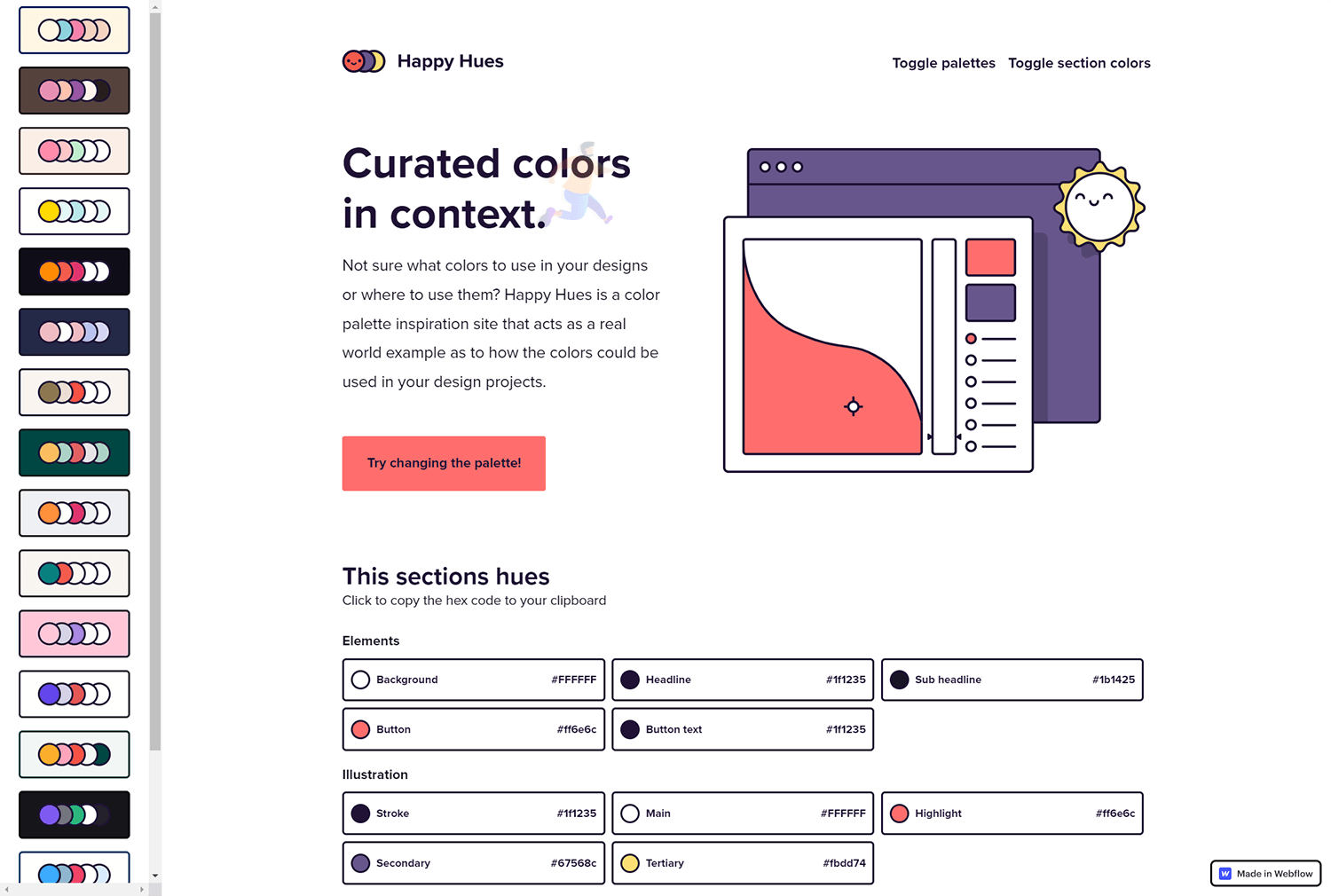
十、HAppy Hues 实时预览配色方案
Happy Hues,是由设计师Mackenzie Child通过Webflow打造的调色灵感网站。作者注意到了很多设计师不知道如何在设计中应用调色板的问题。于是打造出这款配色神器!再也不是单调的色卡啦,而是生动的颜色搭配,真实的色彩展示和详细的知识讲解。



 小查 /
来源:网络 /
2022-03-06 20时上传至
小查 /
来源:网络 /
2022-03-06 20时上传至