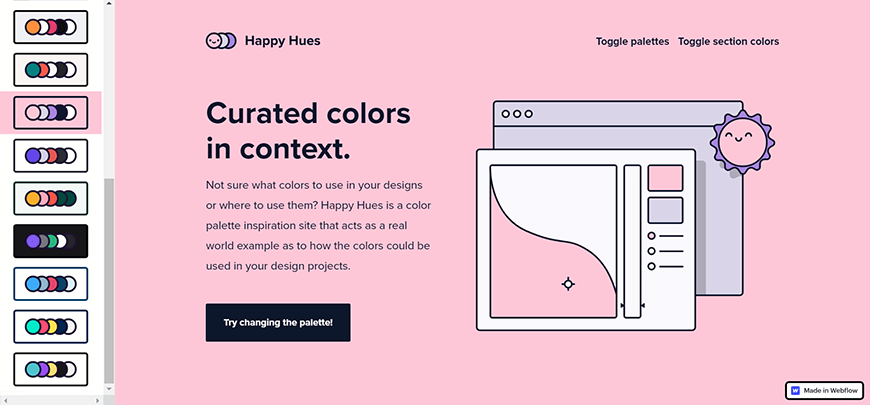
HAppy Hues,是由设计师Mackenzie Child通过Webflow打造的调色灵感网站。作者注意到了很多设计师不知道如何在设计中应用调色板的问题。于是打造出这款配色神器!再也不是单调的色卡啦,而是生动的颜色搭配,真实的色彩展示和详细的知识讲解。

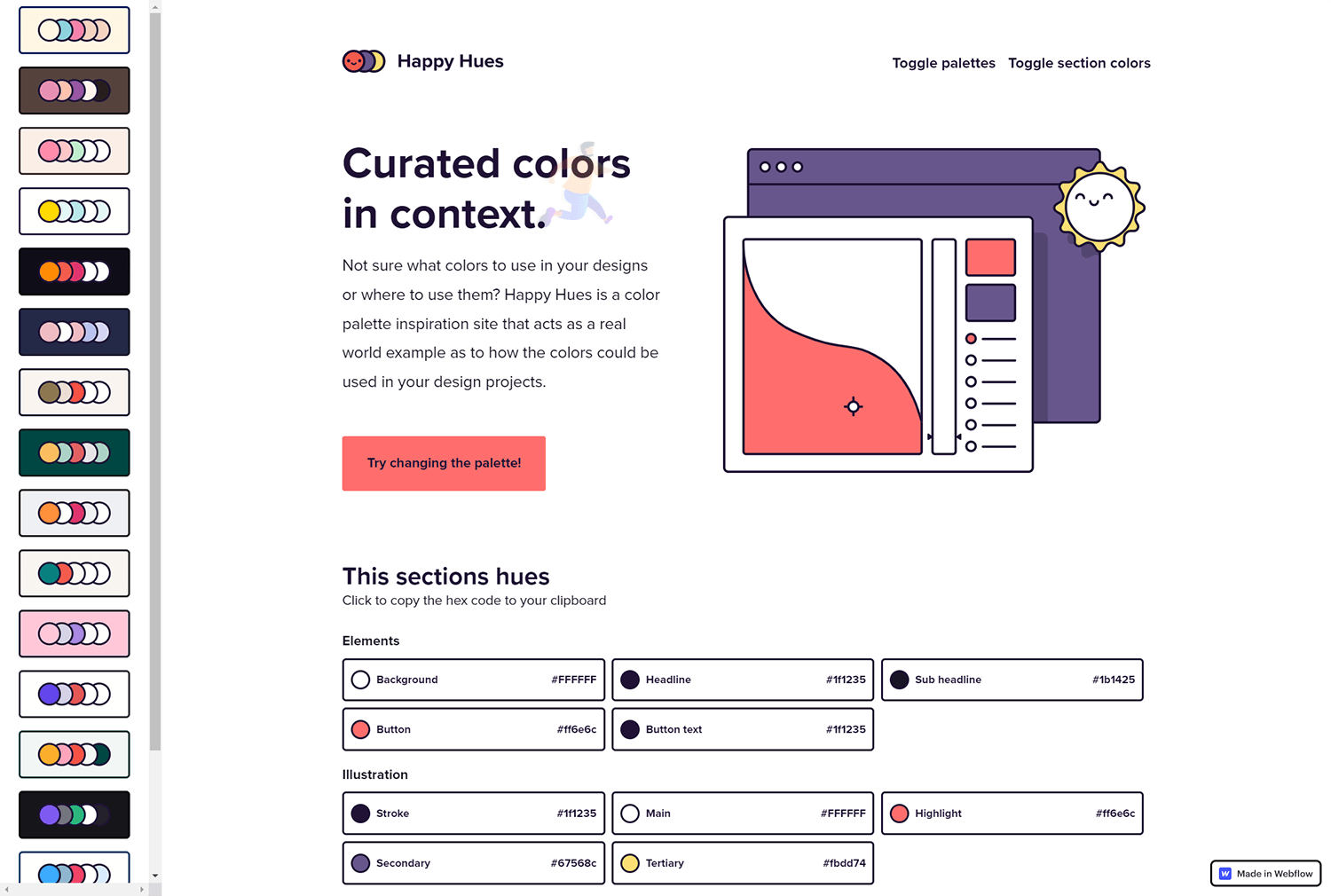
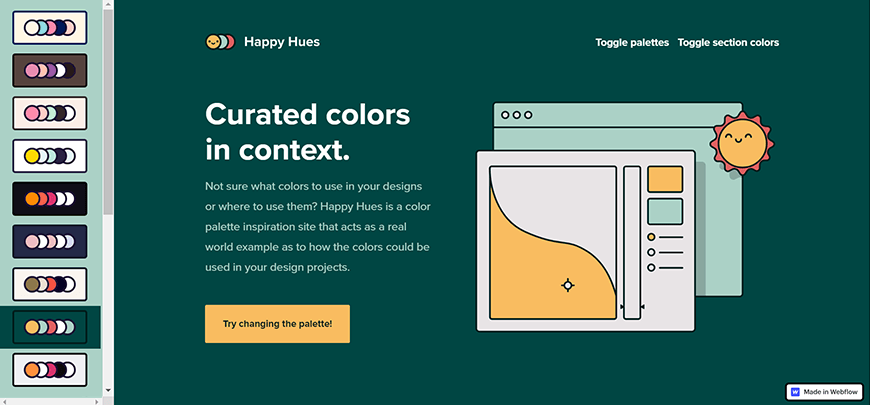
打开网站一瞬间,清新简洁的页面就立刻抓住眼球。描边风格的小插画搭配舒适清新的颜色谁会不心动!页面下滑,顺滑的操作无疑又是一次美好的配色体验!

网页特点
下面一起来看看这款网页应用具体都有哪些让人眼前一亮的特色功能叭!
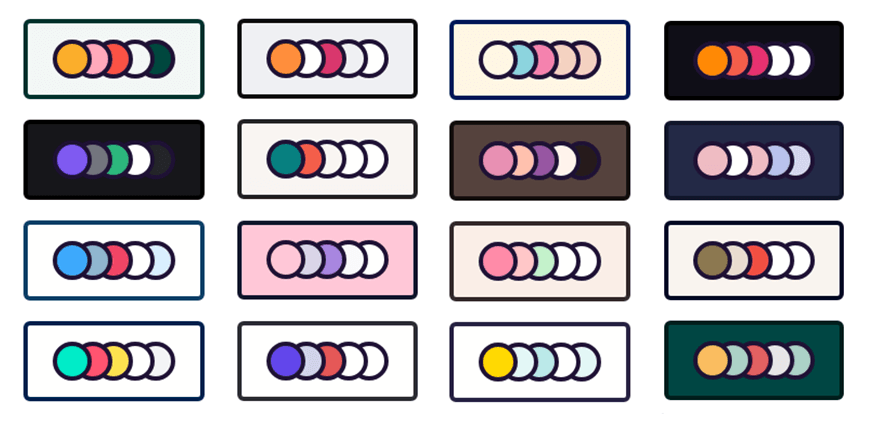
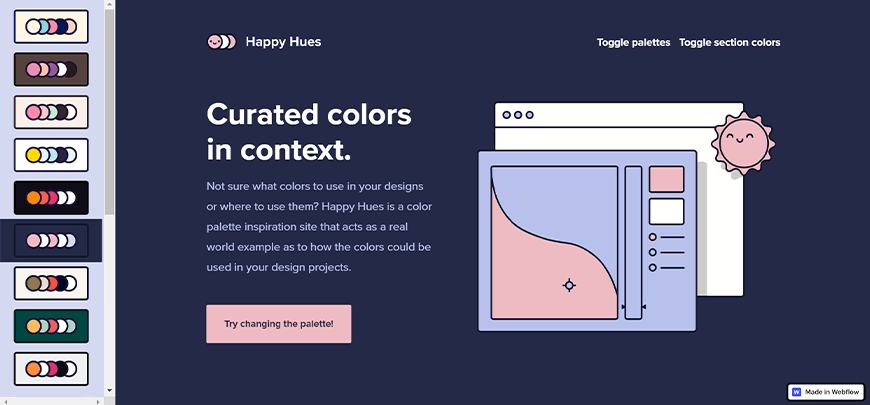
调色板
Happy Hues提供了17种预设的配色组,每一种都舒适百搭,点击调色板上的颜色组合按钮,网页的配色也会随之改变,每次点击都是一次全新体验!

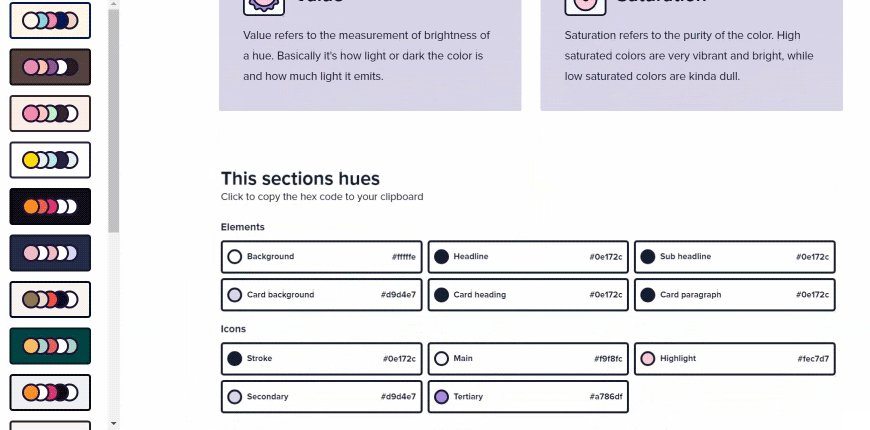
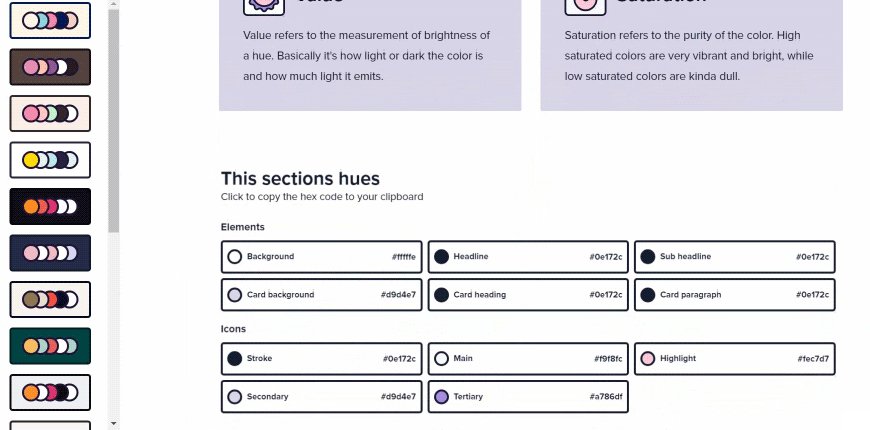
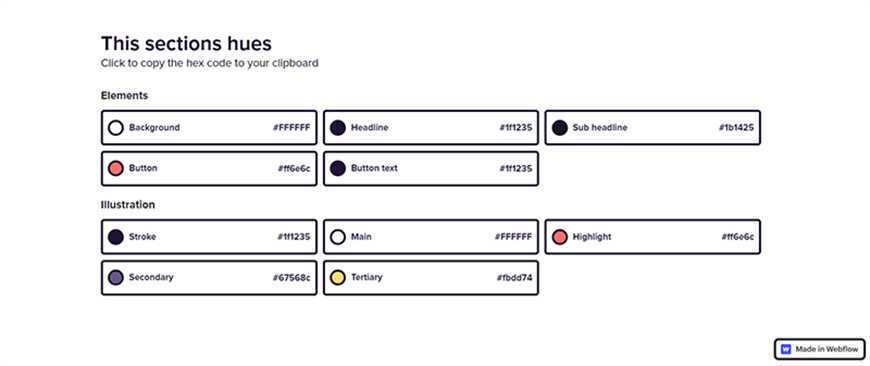
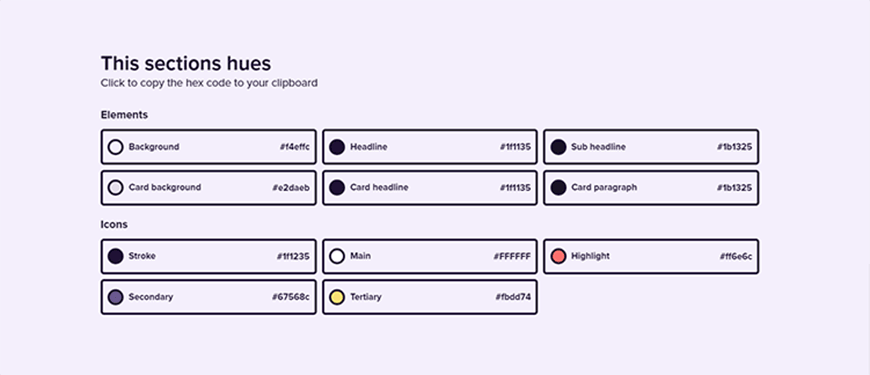
颜色标注
网页的每个模块结束,都会有相应颜色搭配的标注,点击即可将色值复制到剪切板,直接crtl+v粘贴就可以~打动***的瞬间或许就在藏在这些小细节里!


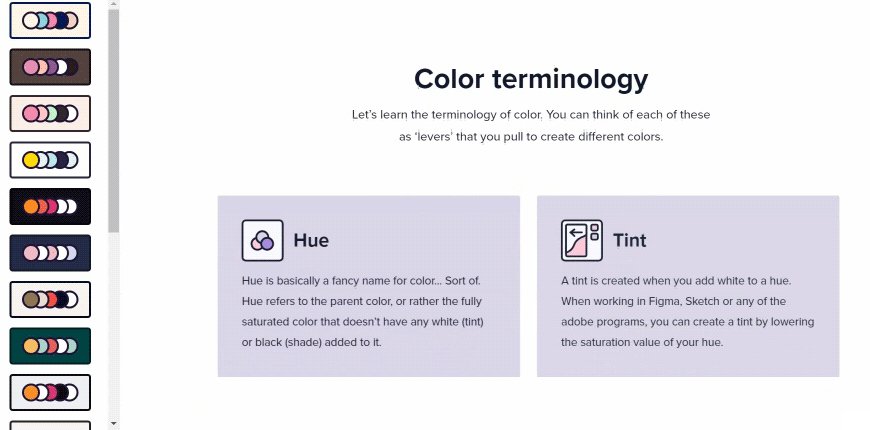
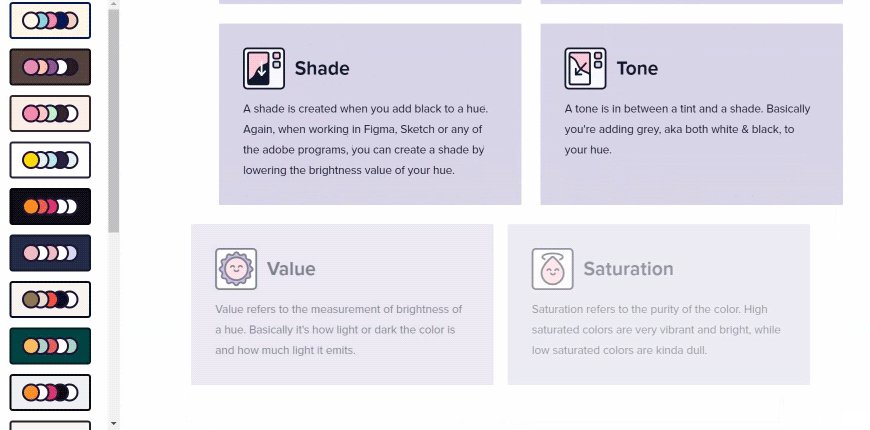
颜色术语讲解
贴心模块上线!网页提供了对颜色相关术语的详细讲解,包括色调、饱和度、阴影等等,让抽象的色彩变为具象的文字进行理解记忆。色彩小白看起来也不会一头雾水,总之进来看看一定有***想要的收获!ヽ(•̀ω•́ )ゝ

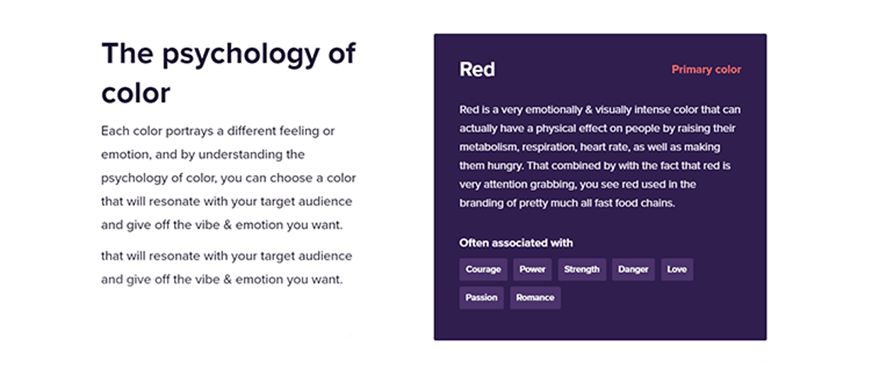
色彩情绪
这个模块最让人爱不释手!网页讲解了常用色会给人带来的视觉效果以及情感影响,同时也讲述了颜色在某些场景中的应用效果。
比如在红色模块中,作者告诉我们红色是一种在情感上和视觉上都非常强烈的颜色,可以通过提高人们的新陈代谢、呼吸、心率以及带来饥饿感而对人们产生生理上的影响。红色几乎用于所有快餐连锁店的品牌。经常搭配的关键词有:勇气、力量、危险、爱情等。
这也太贴心了吧?没有灵感的时候不妨来这里看看!

配色展示



快来试试叭!在Happy Hues中为***的插画搭配最爱的颜色,和网***们一起在舒适的网页环境中提升色彩知识!






 InspirationGrid
InspirationGrid
 中国色
中国色
 Experience Japan
Experience Japan
 古田路9号
古田路9号
 Google Design
Google Design
 即时设计
即时设计
 包小盒
包小盒
 CSS Grid Generator
CSS Grid Generator