CSS Grid Generator网格生成器顾名思义是一个可以在线生成CSS网格代码的一个工具,可免费使用。
可以设置行和列的数字还有单位,将为您生成一个 CSS Grid 网格布局!在方框中拖动来创建 div 放置在网格内。

使用方法:
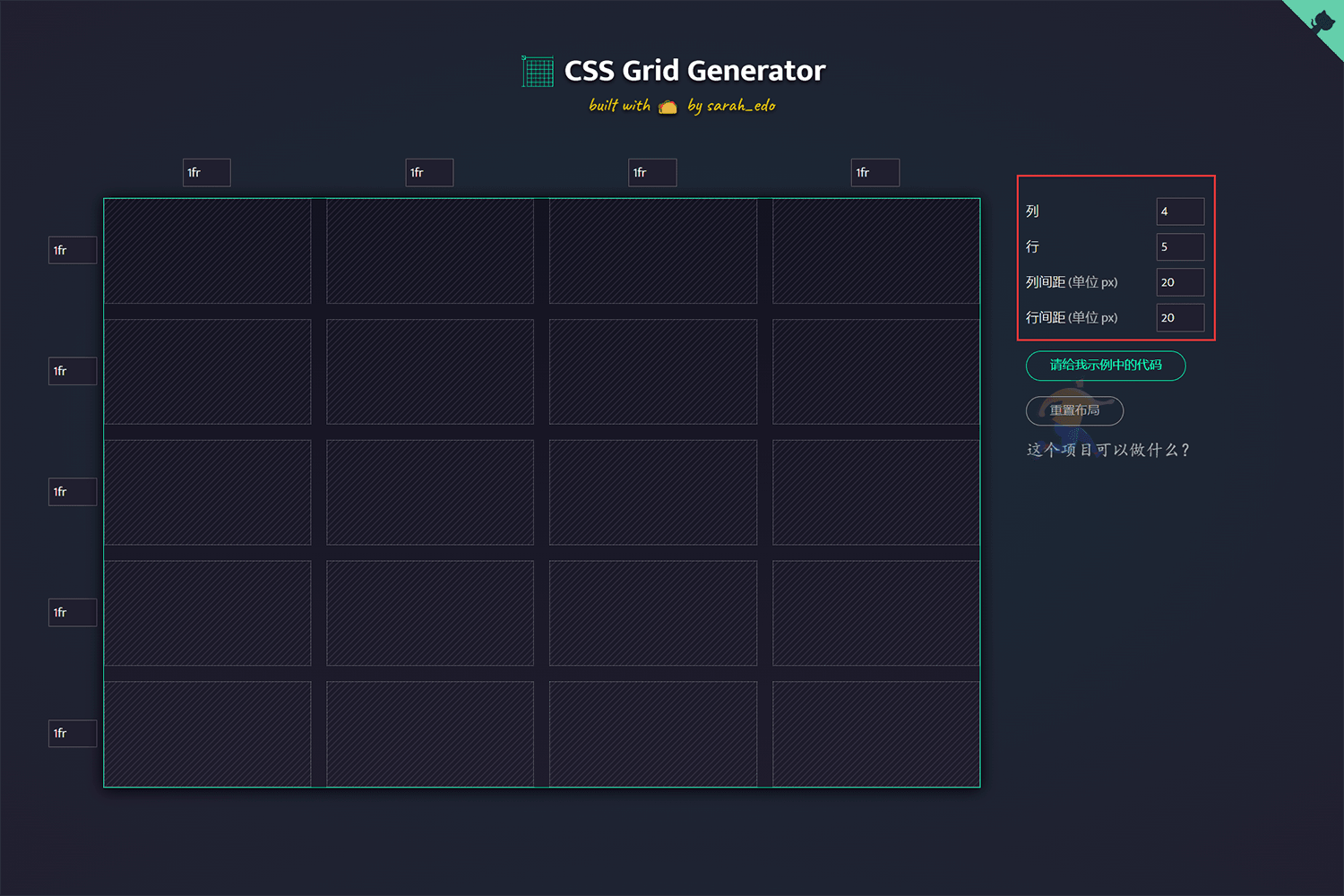
1、在右侧红框填入数值,左侧展示区会展示出相应网格

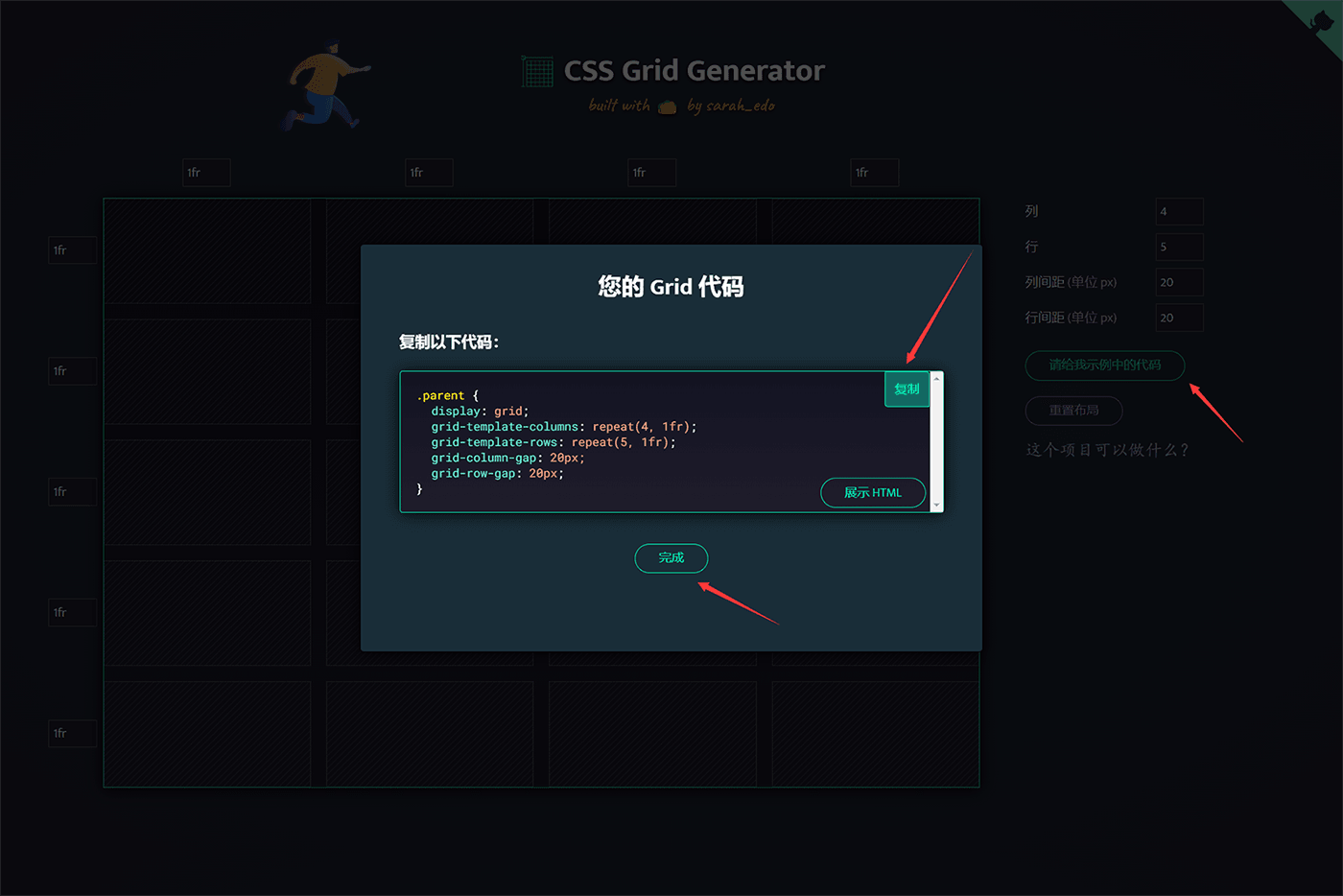
2、点击“请给我示例中的代码”复制相应CSS代码,也可以复制HTML代码,点击右下角“展示HTML”

3、复制,完成即可使用。


CSS Grid Generator网格生成器顾名思义是一个可以在线生成CSS网格代码的一个工具,可免费使用。