*ooth Shadow可以生成多个分层阴影,展现非常酷的效果,***也可以自定义颜色。
有时候看到国外不少网页模板,部分光影效果非常真实自然,一直以为是 JS 效果,直到发现这个在线制作阴影效果的神器之后,其实简单的 CSS 代码就可以实现了,这次给大家分享这个可视化创建 CSS 阴影效果的网站。
使用方法:
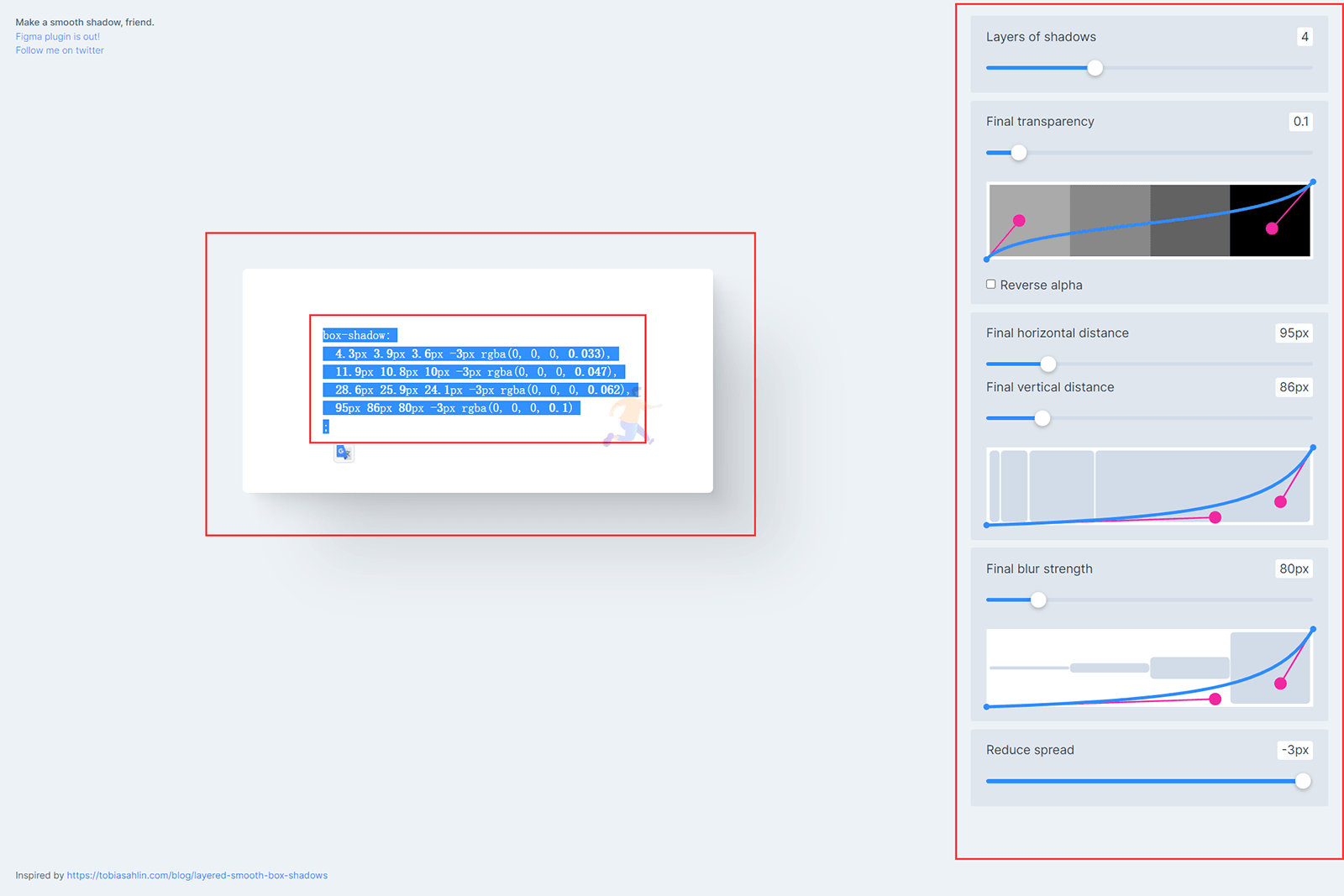
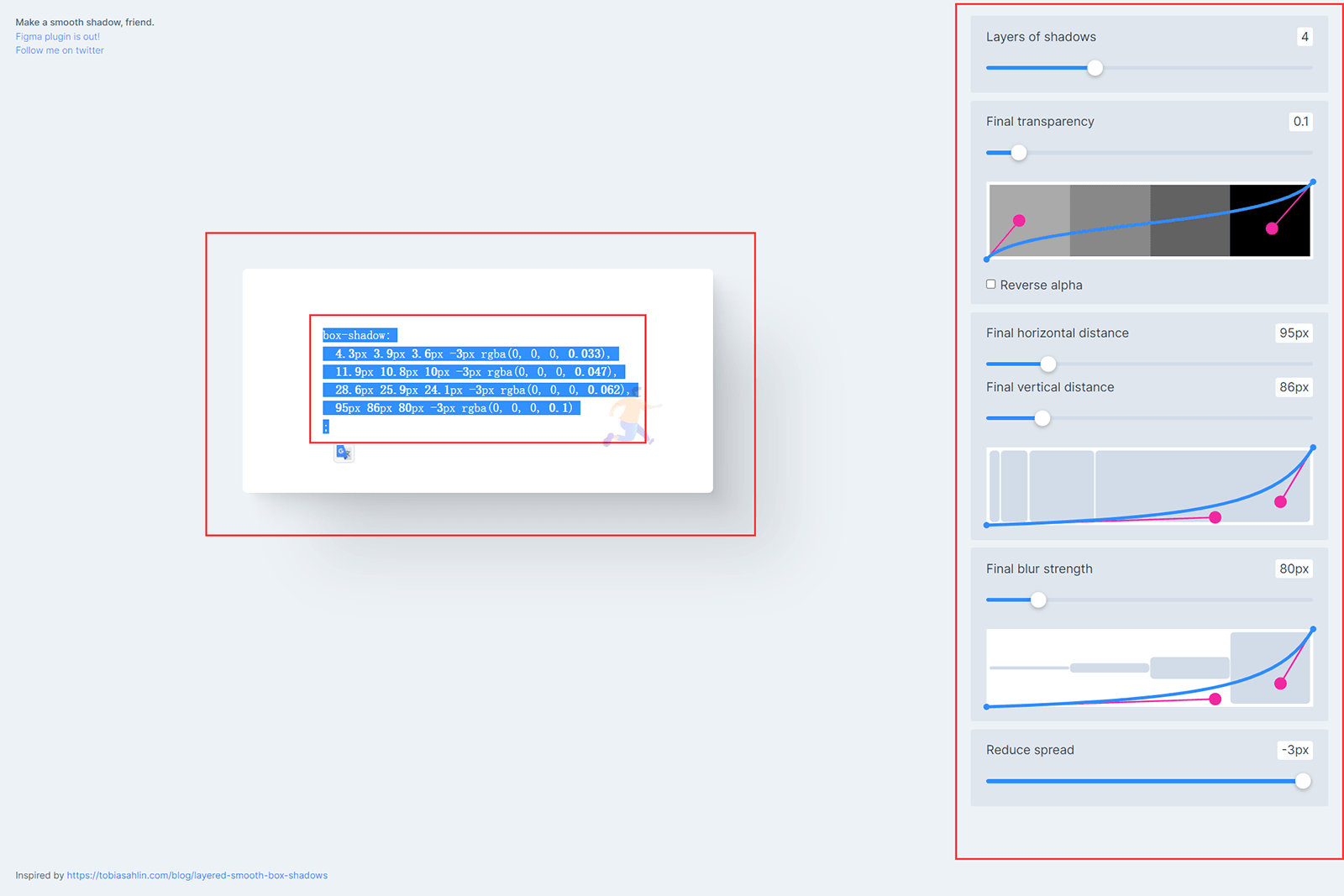
开打*ooth Shadow,通过右侧的功能区调节想要的效果,中间展示调节后的效果,鼠标选中代码即可复制拿走使用。操作过程非常简单。


Smooth Shadow可以生成多个分层阴影,展现非常酷的效果,你也可以自定义颜色。这次给大家分享这个可视化创建 CSS 阴影效果的网站。
*ooth Shadow可以生成多个分层阴影,展现非常酷的效果,***也可以自定义颜色。
有时候看到国外不少网页模板,部分光影效果非常真实自然,一直以为是 JS 效果,直到发现这个在线制作阴影效果的神器之后,其实简单的 CSS 代码就可以实现了,这次给大家分享这个可视化创建 CSS 阴影效果的网站。
使用方法:
开打*ooth Shadow,通过右侧的功能区调节想要的效果,中间展示调节后的效果,鼠标选中代码即可复制拿走使用。操作过程非常简单。