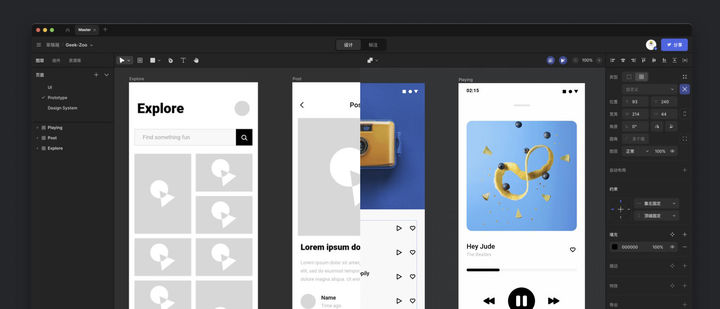
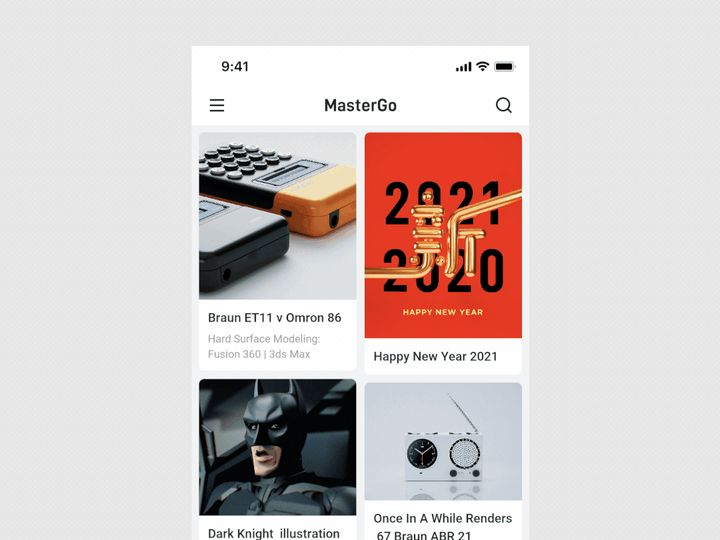
MasterGo是由蓝湖团队出品的一款在线产品原型图设计工具,支持移动App/Web/网页产品交互原型设计,海量新款原创原型设计模板支持任意下载。
MasterGo在线设计工具功能亮点
国内资深互联网行业工具产品团队研发,又全又纯的中文界面
轻量便捷的 UI 设计工具,相比 PS / AI 这类庞大的图形工具,MasterGo 和 Sketch 一样,操作方便,效率飞起
跨平台,提供macOS /windows 版本以及在线版,打开浏览器就能用
体验优秀的「智能布局」功能,大大简化设备响应式设计工作
基于 web 在线储存文件,多端同步,本地无需保存,所有的更改都是实时的
支持多人同时编辑和写作,支持产品设计、切图、标注和开发交付一站式解决
内置丰富的设计系统和设计模板,极大地提高效率
MasterGo 可以直接在线使用,不需要安装,无论 Windows 电脑还是 Mac 电脑都可以用浏览器访问,这也是未来几乎所有软件工具的趋势,从访问的便利性、团队协作和云端资源方面,都能够有更好的支持。

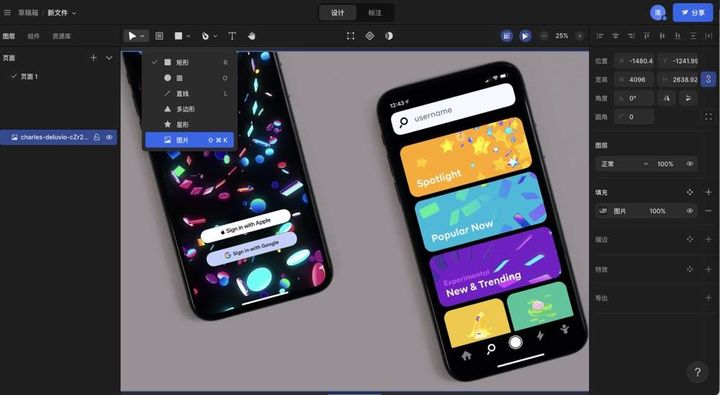
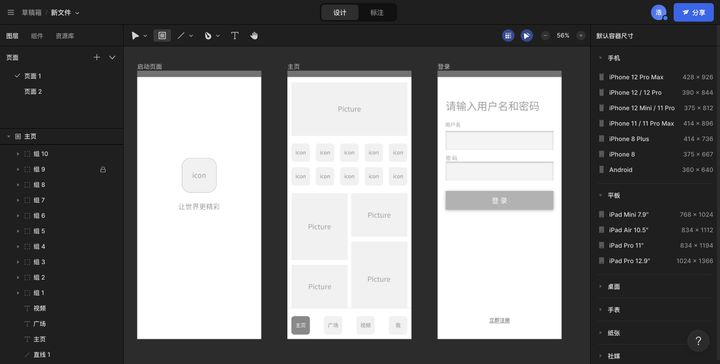
基本功能不用太多介绍,该支持的都支持了,而且术语更符合国内行业和用户的习惯,基本的图形工具包括:矩形、圆、直线、多边形等,图片也单独作为一个类型,在图形工具中展示,这都更符合产品经理和设计师等同行的工作习惯。

钢笔工具、文字工具和移动缩放等功能也都是该有的都有,而相比 PS 等等,又没那么复杂。未来 PS 应该彻底会被淘汰掉,垂直化的软件工具才是主流。

对于产品经理和交互设计师,如果要输出线框图,可以直接通过预设的容器来快速搭建。以往***可能要单独找一些插件才能实现的功能,在 MasterGo 里都变成了标配。相对来说,比 Axure 之类的工具要更简单。但也有不足之处,比如说现阶段不能做到页面之间的串联,不过还是可以高效输出线框图。以后随着版本的升级,这方面的功能支持应该会越来越全面。

对于有一定经验的设计师同学来说,他们常用的素材、项目成果往往会沉淀在软件的源文件里,所以在切换新的设计工具时,会有一定的顾虑,毕竟临摹重绘常用的素材会有不小的工作量。
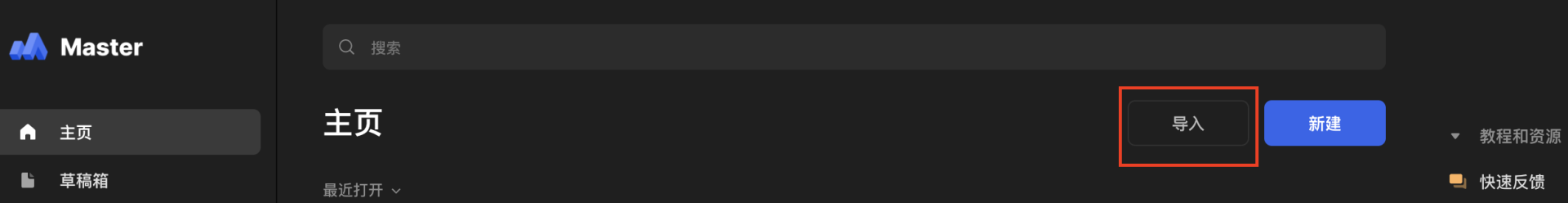
而 MasterGo 支持 Sketch 文件的导入,导入后 Sketch 文件中的画布、图层分组、命名等信息都会被完整保留,平时使用 Sketch 的同学,切换到 MasterGo 不必有任何担心。

所以,对于国内的产品经理和设计师来说,特别是初学者,MasterGo 是一款特别适合入门的工具。每次我看到很多入门者花费了几个月时间、上万元的学费去学习一些软件怎么使用,就觉得很可惜。以器、术、道的视角,这些同学本应该把精力都投入在对于术和道的掌握当中,器也就是工具的学习门槛应该尽可能低。
强大的协作功能
MasterGo 作为一款在线工具,本来就可以方便的跨平台,而且在国内的访问速度很快。实际使用中和传统的桌面软件相比体验是一致的,这也是未来大多数工具软件的趋势。

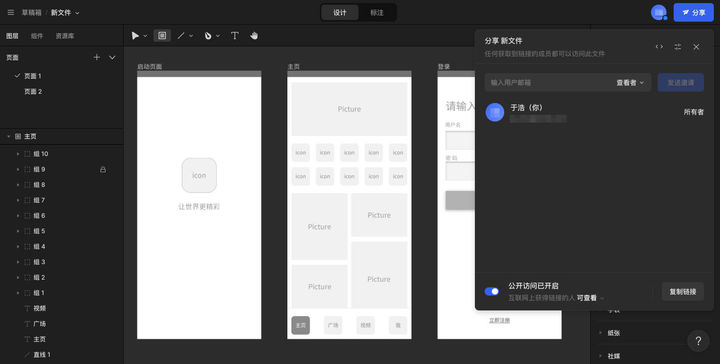
MasterGo 的云端协作能力很强,产品经理、设计师和工程师等各种角色可以在同一个文件中进行操作。一个设计稿的分享方式,和平时我们在各种文档、电子表格中的分享是一样的,可以生成一个链接发送给相关角色完成共同编辑,非常简单。

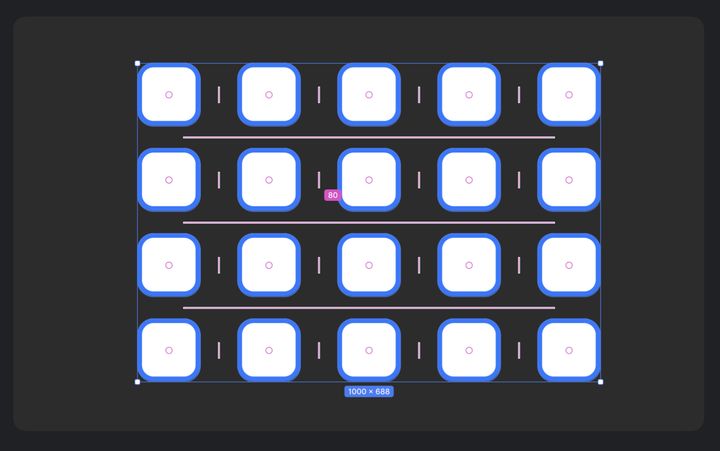
MasterGo 里「容器」的概念可以单独说一下。容器的主要作用是帮助界面中的元素精准定位,比如说,我们要输出一个 64×64 px 的图标,而图标的载体尺寸是48x48 px ,那么就可以建立一个输出尺寸的容器,再把对应的图标放在容器中居中对齐即可,作为设计师就不需要再单独预留出来一个 64×64 px 的空白图层。

对于前端工程师来说,容器相当于 DIV ,这种布局思路就很好理解了。
对于设计师来说,可以利用容器来规划界面的结构,与开发规划布局的方式进行统一;可以用容器来定义组件的大小,而不用担心对内容有影响;不同的模块也可以使用容器来进行划分,不需要单独建立画板。
这是一种“以开发的思路来进行设计”的方式,一方面有利于设计师拓展自己的知识范围,另一方面能够减少设计与开发的沟通摩擦,构建高效的设计流程。
快速输出界面设计图
MasterGo 在做界面设计图方面非常有用,速度很快。只要***平时用过任意一种图形工具类软件,都可以快速上手。

对于一些常见的专业型用户:
UI 设计师可以快速输出视觉效果图,无论是扁平化的界面效果,还是复杂的拟物风格图标,都能够直接产出。效果图可以在画板中依次排列,呈现出完整的设计思路。
交互设计师输出线框图的时候,可以按照实际情况定义元素的坐标和尺寸,这样 UI 设计师就可以和交互设计师的工作紧密衔接起来。
产品经理可以使用 MasterGo 画原型,预设图形的色彩灰度看起来更轻盈,线条也比较细腻。我发现很多产品经理画的原型往往视觉设计比较一般,其实这还是工具问题,产品经理不需要有很强的视觉设计能力。我们完全可以用工具帮助产品经理在保证速度的情况下,让原型图看起来更美观。

MasterGo 还提供了智能化辅助设计功能,帮助设计师节约处理细节的时间。在日常工作中,为了追求更好的呈现效果,以及需求的不断变更,修改界面是设计师经常要做的事情。如果只是简单的文字修改还好解决,可一旦涉及到容器尺寸的变化,我们就需要手动移动其他相邻的容器,还需要保持各个容器之间的间距,可谓牵一发而动全身。MasterGo 在这方面非常人性化,调整局部内容时,页面其他容器会自动跟随调整,为设计师减少了很多工作量。对于各种软件工具来说,早就应该如此。这是交互设计里的人机分工问题,让机器去做这些需要重复调整的事情,让人集中精力在创造性的工作上。

除了自动布局,智能化功能还有智能排列、批量重命名等,大家可以在使用过程中,不断发掘。 MasterGo 还提供了“组件”,同样可以帮助设计师快速输出界面设计图。我们在做设计时,界面中经常会存在大量样式相同的元素,例如导航栏、列表、菜单等。为了减少设计师的工作量,我们一般会把它们做成元件,以达到统一修改的目的,只要修改一处,所有的元件都会跟随着改变。






 InspirationGrid
InspirationGrid
 中国色
中国色
 Experience Japan
Experience Japan
 古田路9号
古田路9号
 Google Design
Google Design
 即时设计
即时设计
 包小盒
包小盒
 CSS Grid Generator
CSS Grid Generator