这个免费的Web应用程序使您只需单击一个按钮即可生成自定义CSS动画 。 您可以在预先设计的动作之间进行选择,例如幻灯片,变换,摆动,甚至是阴影动画。
创建动画后,就可以像使用其他CSS生成器一样导出代码 。除此之外,此代码更易于使用,甚至带有内置的minifier工具 。

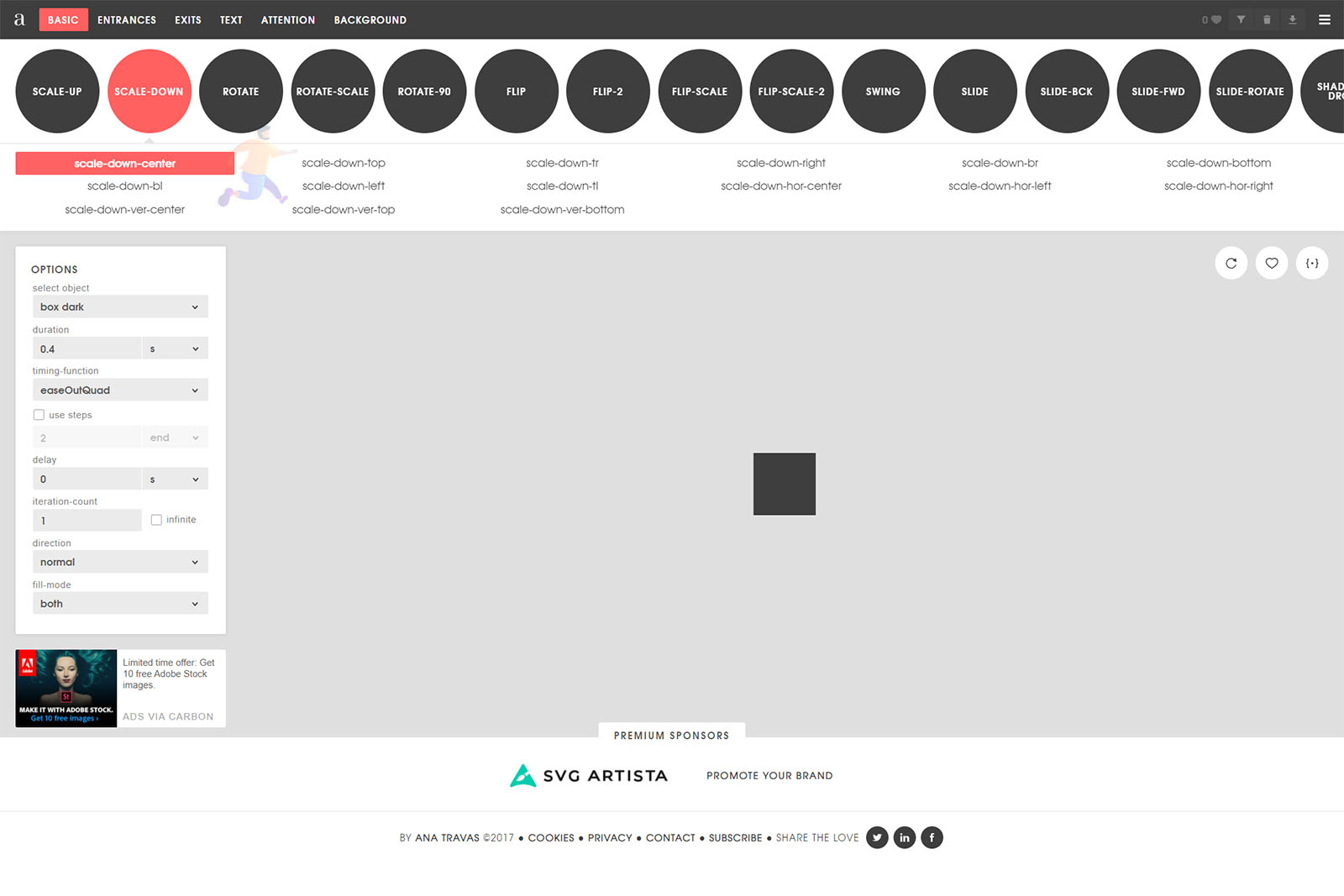
界面一开始会让人感到困惑,但这仅仅是因为您有多少选择!
您可以按照以下三个主要步骤来构建自定义动画,并使用从上到下的界面:
从顶部的圆圈中选择一种运动样式 (摆动,滑动,翻转缩放)
在下方使用不同的运动类型自定义
在浮动的左侧选项栏中编辑动画选项
通过此过程,您可以更改动画的总持续时间,缓动样式,延迟等几乎所有方面。 所有这些都通过纯CSS3进行,这使它更加令人印象深刻。
还要注意,在最顶部的导航栏上,您甚至可以在不同类型的动画目标样式之间进行选择。
默认值为“基本” ,几乎可以处理任何内容(悬停,单击或立即播放动画)。 其他目标包括页面文本,背景动画,甚至是自定义入口动画,以使隐藏的页面元素可见。
顶部的“注意力”链接这个特别有意思,该链接对按钮样式具有很酷的抖动和抖动效果。 这些在CTA按钮上非常有用,可以吸引注意力并鼓励用户互动。

完成调整后,只需单击预览窗格右上角的小括号图标 。
这将带您完整CSS动画类以及关键帧进入一个新页面。可选功能使您可以减少代码并包括支持旧版Web浏览器的自动前缀 。
我使用了大量的自定义CSS动画工具,毫无疑问,Animista是其中功能最丰富的工具。 它是完全免费的,一开始有点复杂,但是一旦您了解了该接口,它便是迄今为止可以使用的最佳生成器。
要尝试一下,只需访问主页并单击“ Try me”。





 CSS Gradient
CSS Gradient
 CSS Grid Generator
CSS Grid Generator
 Glass Morphism
Glass Morphism
 CSSDesignAwards
CSSDesignAwards
 Cssbuttons
Cssbuttons
 Neumorphism
Neumorphism